Struggling to produce enough high-quality graphic design assets for your campaigns? You’re not alone. Most marketing teams face constant pressure to create more visual content while maintaining brand identity and driving conversions.
In our experience working with over 600 product launches and generating 1.4 billion views for clients like TikTok, Square, and Spotify, we’ve found that the traditional approach to graphic design doesn’t scale. That’s why we’ve compiled these graphic design examples that can be systematized for maximum creative yield.
Content
Top 15 Graphic Design Ideas & Examples
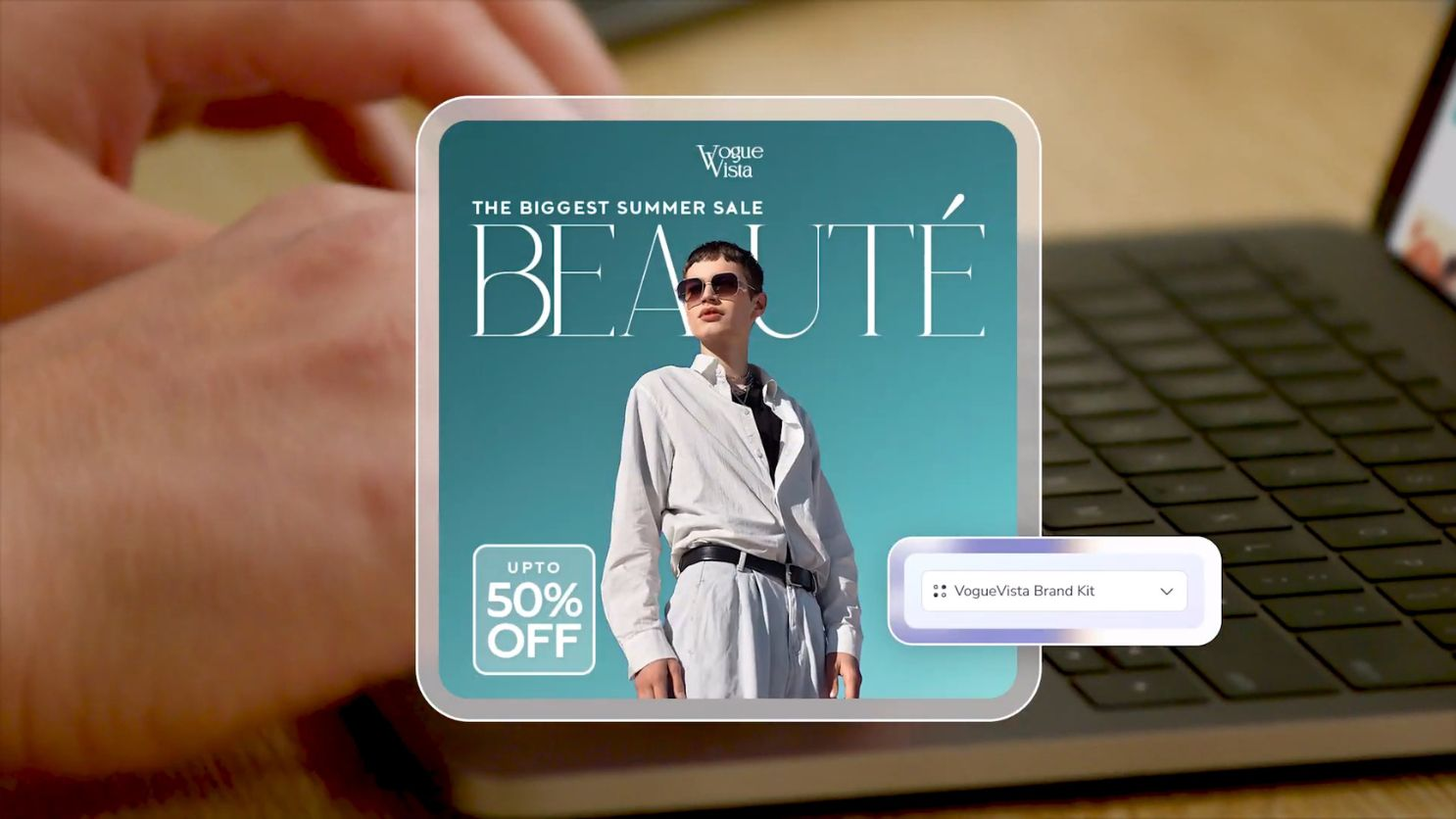
1. Visual Identity & Brand Design

A cohesive visual identity design system is the foundation of scalable graphic design. Rather than creating one-off assets, leading tech brands build comprehensive design systems that can efficiently deploy across all marketing channels.
Key components include systematic logo variations (primary, secondary, and responsive versions designed for different applications), modular typography systems that maintain brand consistency while adapting to various content needs, and flexible color palette systems with defined usage guidelines for different contexts.
Real-world example: Square’s brand identity system includes modular components that can be easily adapted for different markets and product lines. This allows the creative team to scale creative production across global campaigns without sacrificing quality or consistency.
2. Marketing & Advertising Graphic Design Examples
Modern marketing design demands a high volume of design elements across multiple channels. The most effective approach treats these assets as part of an interconnected system rather than isolated projects.
Systematic approaches include template-based campaign frameworks that maintain corporate branding while allowing for content variation, modular component libraries with pre-designed elements that can be combined to create designs quickly, and cross-channel asset planning that efficiently adapts content across print, digital platforms, and social formats.
Real-world example: TikTok’s marketing campaigns leverage a systems-based approach that allows them to produce high volumes of visual content while maintaining brand consistency. Their asset bank methodology enables the creation of multiple variations for A/B testing and channel optimization.
Case Study: TikTok’s Scalable Design System
TikTok needed to maintain consistent, high-quality branding while keeping pace with their fast-moving teams. Our systems-based approach delivered:
- 10x increase in production speed (from 10x to 160x+ creative assets)
- 80+ designs in just 2.5 months for TikTok Publishers
- 40+ creative video assets in multiple formats
“Vidico has been an incredible creative agency partner, and we couldn’t be happier with their work. From graphic design and video production to copywriting, they consistently deliver high-quality results—quickly, reliably, and at a fair price.” – Jennah Blau, Global Head of Publisher Development
3. Publication Design
Publication design has evolved from one-off creations to systematic content production, especially for tech brands producing regular content marketing materials. Publication designers focus on creating cohesive systems that maintain consistency.
Scalable approaches include templatized publication systems with flexible frameworks that streamline production while maintaining design quality, content block libraries with pre-designed modules that can be assembled to create varied layouts, and automated design implementations that partially automate recurring publication needs.
Real-world example: Leading SaaS companies are implementing design systems for their content marketing to produce e-books, whitepapers, and case studies at scale without sacrificing quality or the brand’s personality. [1]
4. Packaging Graphic Design
Physical packaging design benefits from a systems approach, particularly for tech companies with multiple product lines or frequent updates. Packaging designers focus on both aesthetics and functionality.
Systematic approaches include packaging design systems with consistent structural and visual elements adaptable across product lines, component-based design elements that can be updated or reconfigured as needed, and digital-to-physical consistency that ensures food packaging design aligns with digital brand experiences.
Real-world example: Companies like Apple have mastered packaging design systems that maintain brand consistency while allowing for efficient adaptation across diverse product lines, reducing design time and resources.
5. Web & Digital Design
Web design has moved beyond one-off creations to comprehensive design systems that enable consistent, scalable digital experiences. Web designers now focus on creating cohesive systems. [2]
Key components include component-based design systems with libraries of UI elements that ensure consistency while enabling rapid development, responsive framework templates with flexible layouts that maintain design integrity across devices, and design tokens and variables that can be updated globally to efficiently refresh designs.
Real-world example: Spotify’s design system allows their team to rapidly deploy new features and campaigns across their platform while maintaining a cohesive user experience, significantly reducing production time and resources.
6. User Interface (UI) Design
Modern UI design for tech companies operates as a system rather than a collection of screens, enabling faster iteration and scaling. UI designers balance aesthetic appeal with technical functionality.
Systematic approaches include UI component libraries with reusable interface elements that ensure consistency while accelerating development, interaction pattern systems that create familiar experiences across products, and design-to-development workflows that reduce friction between design and implementation teams.
Real-world example: Airtable’s UI design system allows them to maintain consistency across complex functionality while enabling their team to rapidly implement new features and improvements for web apps and mobile apps.
Case Study: Airtable’s Product Walkthrough System
Airtable needed a set of product tour videos that could also serve as templates for their team’s future projects. Our systems-based approach delivered:
- Five product walkthrough videos with clear UI abstraction
- Consistent brand identity while maintaining a fresh, modern look
- Reusable template system for their team’s ongoing needs
“Research was key when approaching a project for such a bespoke company. We reviewed previous brand videos and assets, as well as current brand guidelines to ensure the video remained bespoke yet closely branded.” – Erin Dayley, Animation Producer
7. Motion Graphic Design
Motion graphic design has evolved from custom one-off animations to systematic approaches that enable scaling across marketing channels. Motion graphics designers create dynamic visual experiences.
Key components include motion language systems with defined animation principles and behaviors that maintain brand consistency, template-based motion design frameworks that can be efficiently adapted, and component-based motion libraries with pre-built animated elements that can be combined to create varied content.
Real-world example: At Vidico, we’ve developed motion graphic design systems for fast-growing tech brands that allow for the creation of multiple video assets from a single production effort, maximizing creative yield and ensuring brand consistency across all marketing touchpoints.
8. Environmental Graphic Design
Physical spaces benefit from systematic design approaches that extend brand experiences into the real world. Environmental graphic design connects people to places and enhances the user experience.
Scalable approaches include modular signage systems with flexible frameworks that adapt to different spaces and requirements, environmental design toolkits with comprehensive guidelines for implementing brand elements in physical spaces, and digital-to-physical consistency that ensures environmental graphic design aligns with digital brand experiences.
Real-world example: Tech companies like Square have implemented environmental design systems for their offices and retail locations that strengthen brand perception while reducing design time and implementation costs.
Case Study: Square’s Mixed-Media Brand System
Square needed to promote their Online Store product following their acquisition of Weebly. Our systems-based approach delivered:
- Upbeat, mixed-media design that balanced product features with market profiles
- Consistent brand identity across animated UI, in-app video, and physical elements
- Framework that showcased core benefits while appealing to multiple verticals
“Square has always been one of the more forward-thinking companies when it comes to video. What we were most impressed by, was their willingness to break out of previous creative directions and continue to push the envelope.” – Evan Pirone, Creative Director
9. Illustration & Artistic Graphic Design

Even custom illustrations benefit from systematic approaches that enable scaling across marketing needs. Graphic artists with fine art backgrounds bring unique perspectives to this work.
Key components include illustration style guides with comprehensive guidelines that allow multiple graphic designers to maintain consistency, character and object libraries with reusable elements that can be assembled to create new illustrations, and contextual application frameworks with guidelines for adapting illustration styles across different marketing contexts.
Real-world example: Companies like Slack have developed illustration systems that allow them to produce consistent custom artwork across marketing materials, product interfaces, and brand communications at scale.
Also read: Top Illustration Design Agencies & Companies
10. Typography & Lettering Design
Typography systems enable consistent brand expression while supporting diverse content needs. Good typography is an essential graphic design skill.
Systematic approaches include hierarchical type systems with defined typographic styles for different content types and contexts, responsive typography frameworks with type scales that maintain readability across devices and formats, and custom font implementation systems with guidelines for consistent usage of proprietary typefaces.
Real-world example: Leading tech brands implement comprehensive typography systems that ensure consistent brand expression while enabling efficient content creation across marketing channels.
11. Infographic & Data Visualization Design
Data visualization benefits tremendously from systematic approaches as graphic design companies produce more data-driven content. Infographic design requires both graphic design talent and analytical thinking.
As your team creates more data-driven content, you’ll find that systematic approaches to data visualization deliver tremendous benefits. When you’re developing infographics, you need both strong graphic design skills and analytical thinking to communicate complex information clearly and on-brand.
Key components include data visualization libraries with standardized chart and graph styles that maintain brand consistency, infographic component systems with modular elements that can be assembled to create new visualizations, and template-based frameworks that accelerate production while ensuring quality.
Real-world example: FreshBooks leverages a data visualization system that allows their marketing team to quickly produce consistent, on-brand infographics and reports that drive engagement across channels.
Get our free design template to kickstart your next project →
12. Vehicle Wrap & Outdoor Advertising Design
Large-format design requires systematic approaches to maintain consistency across diverse applications. Advertising design in physical spaces presents unique challenges.
Scalable approaches include adaptable design frameworks with flexible systems that work across various dimensions and formats, environmental context guidelines with rules for adapting designs to different viewing contexts, and implementation specification systems with standardized documentation that ensures quality production.
Real-world example: Tech companies with field operations implement vehicle branding systems that ensure consistent brand representation while adapting to different vehicle types and regional requirements.
13. Presentation & Slide Deck Design

Presentation design benefits from systematic approaches that enable teams to create consistent, high-quality materials efficiently. This is an area where marketing designers and designers collaborate frequently.
Key components include slide deck design systems with comprehensive templates and modular components, content block libraries with pre-designed elements for different content types, and data visualization guidelines with consistent approaches to presenting information.
Real-world example: Square’s presentation design system enables their global teams to create consistent, on-brand presentations that drive sales and marketing strategies without requiring extensive design resources.
14. 3D Graphic Design
3D design is increasingly important for tech brands and benefits from systematic approaches to scale production. This area often overlaps with industrial design.
Scalable approaches include 3D asset libraries with reusable components that maintain consistency while enabling efficient creation, material and lighting systems with standardized approaches that ensure brand-appropriate visual cues, and multi-format output frameworks with systems for efficiently rendering assets for different applications.
Real-world example: Leading tech brands are developing 3D design systems to create consistent product visualizations, animations, and marketing assets at scale.
15. AI-Enhanced & Generative Graphic Design
AI tools are transforming how design scales, enabling unprecedented efficiency when implemented systematically. This represents the cutting edge of the graphic design industry.
Key components include AI augmentation workflows with defined processes for using AI to enhance human creativity, style transfer systems with methods for applying graphic design style to AI-generated content, and quality control frameworks with approaches for ensuring AI-generated assets meet brand standards.
Real-world example: Forward-thinking tech companies are implementing systems that leverage AI to scale design production while maintaining human oversight for quality and brand alignment.
Key Elements of Graphic Design
Color
Systematic color implementation with defined rules for different applications ensures consistency while allowing flexibility across various contexts and platforms. A well-designed color system includes primary, secondary, and accent palettes with clear usage guidelines.
Typography
Hierarchical type systems maintain readability and brand voice across all content types. Effective typography systems define heading styles, body text, captions, and specialized text elements with responsive scaling for different devices.
Imagery & Photography
Visual language guidelines ensure consistent style and tone in all visual elements. This includes defining photography styles, treatment guidelines, composition principles, and contextual usage rules to maintain brand cohesion.
Illustrations & Icons
Component-based libraries enable efficient asset creation while maintaining design consistency. These systems define illustration styles, character guidelines, icon design principles, and contextual applications to ensure a unified visual language.
Space (White Space)
Layout systems maintain appropriate breathing room to enhance readability and visual hierarchy. Well-designed spacing systems define margin and padding rules, content density guidelines, and responsive spacing approaches.
Balance & Alignment
Grid systems ensure visual harmony across applications while enabling efficient design production. These frameworks provide consistent structural organization for layouts across different formats and contexts.

Contrast
Guidelines for creating emphasis and guiding attention appropriately help maintain effective visual communication. Contrast systems define how to highlight important information and maintain accessibility standards.
Hierarchy
Information architecture frameworks maintain clear visual communication by organizing content in order of importance. These systems define how information should be structured to guide users through content effectively.
Repetition & Consistency
Component-based approaches strengthen recognition by ensuring familiar patterns across all brand touchpoints. These systems create a sense of unity while allowing for creative flexibility.
Shape & Form
Design language systems establish a cohesive visual identity through consistent use of shapes and forms. These guidelines define the geometric principles that characterize the brand’s visual expression.
Benefits of Graphic Design For Your Business
Scale Creative Output
Produce more high-quality assets without proportionally increasing resources. Systems-based approaches enable teams to create more content more efficiently while maintaining consistent quality standards.
Maintain Brand Consistency
Ensure cohesive brand experiences across all touchpoints. Design systems provide guidelines and components that enable consistent implementation regardless of who creates the assets.
Improve Marketing Performance
Enable more testing and optimization with increased creative variations. With efficient production systems, teams can create multiple versions of assets to test different approaches and optimize performance.
Reduce Production Time
Accelerate time-to-market for campaigns and initiatives. Systematized design processes eliminate redundant work and streamline approval processes, getting assets into market faster.
Maximize Creative Investment
Extract maximum value from design resources through asset reuse and repurposing. Well-designed systems allow for efficient adaptation of content across formats and channels, multiplying the return on creative investments.
FAQs
What is the most common type of graphic design?
Logo design and brand identity remain the most fundamental types of graphic design, as they establish the visual foundation for all other marketing assets. However, with the rise of digital marketing, social media graphics and web graphic design have become increasingly prevalent. The most effective approach integrates all these design types within a cohesive system rather than treating them as separate disciplines.
Is Canva graphic design?
Canva is a design tool that democratizes basic graphic design capabilities, but it’s only one piece of a comprehensive design system. While Canva can be valuable for teams needing to produce simple assets quickly, scaling high-performing creative content typically requires more sophisticated systems that include component libraries, brand guidelines, and workflows designed for maximum creative yield. Professional graphic designers typically use more robust tools like Adobe Illustrator, which offers greater technical expertise.
Which tool is best for graphic design?
There’s no single “best” tool, as effective design systems typically leverage multiple specialized tools based on specific needs. Adobe Creative Cloud remains the industry standard for professional design, with Figma emerging as the leader in collaborative design systems. The most important factor isn’t the tools themselves but how they’re integrated into systematic workflows that enable scaling without sacrificing quality. The best design job requires understanding multiple tools and when to use them.
Which app is mostly used for graphic design?
Adobe Photoshop, Illustrator, and InDesign dominate professional graphic design, while Figma has become essential for design systems and collaboration. However, the most effective approach focuses less on specific apps and more on implementing systems that connect these tools through component libraries, templates, and defined workflows to maximize creative output. A great graphic designer has extensive knowledge of these tools but understands that design principles matter more than software.
How much does graphic design typically cost?
Graphic design costs vary widely based on complexity, volume, and approach. Traditional project-based design can range from $1,000-$10,000+ for comprehensive brand identities, while ongoing design needs might run $3,000-$25,000+ monthly, depending on volume. However, systems-based approaches can reduce long-term costs by 30-40% while increasing output by enabling efficient asset creation and repurposing.
Key Takeaways
The most successful tech brands have moved beyond treating graphic design as a series of one-off projects to implementing systematic approaches that enable scaling. By building asset banks, component libraries, and reusable frameworks, these companies produce more high-quality creative content while reducing resource requirements.
At Vidico, we’ve helped companies like TikTok, Square, and Spotify implement systems-based approaches to creative production that deliver up to 10 times the assets of traditional methods. Our approach doesn’t just create individual designs—we build scalable creative systems that balance aesthetic appeal with functionality and brand consistency. [3]
Ready to transform how your team produces graphic design assets? Book a strategy session to transform your design process
References
- https://azure.microsoft.com/en-us/resources/cloud-computing-dictionary/what-is-saas
- https://www.snhu.edu/about-us/newsroom/stem/what-is-web-design
- https://www.globenewswire.com/news-release/2022/08/12/2497652/0/en/Video-Production-Company-Vidico-Launch-Rebrand-To-Offer-Their-Customers-Clarity-Precision-And-An-Even-Higher-Level-Of-Communication.html